甚麼是IDE ?
引用一下wiki的說法好了
整合開發環境(Integrated Development Environment,簡稱IDE,也稱為Integration Design Environment、Integration Debugging Environment)是一種輔助程式開發人員開發軟體的應用軟體,在開發工具內部就可以輔助編寫原始碼文字、並編譯打包成為可用的程式,有些甚至可以設計圖形介面。
IDE通常包括程式語言編輯器、自動構建工具、通常還包括除錯器。有些IDE包含編譯器/直譯器,如微軟的Microsoft Visual Studio,有些則不包含,如Eclipse、SharpDevelop等,這些IDE是通過呼叫第三方編譯器來實現代碼的編譯工作的。有時IDE還會包含版本控制系統和一些可以設計圖形用戶介面的工具。許多支援物件導向的現代化IDE還包括了類別瀏覽器、物件檢視器、物件結構圖。雖然目前有一些IDE支援多種程式語言(例如Eclipse、NetBeans、Microsoft Visual Studio),但是一般而言,IDE主要還是針對特定的程式語言而量身打造(例如Visual Basic)。
很長而且看不太懂齁
反正就想成
工欲善其事,必先利其器
雖然只要有心,記事本也能寫程式
但寫程式應該注重的是
「讓程式來幫助我們達成想要的目標」
使用符合使用習慣或是聰明的IDE可以讓我們寫程式事半功倍
而不是時常執著於拼字或是排版或是寫完還要自己找東西編譯
這邊介紹個免費版
(聽到免費就很心動對吧 XD)
和
付費版的IDE
分別是
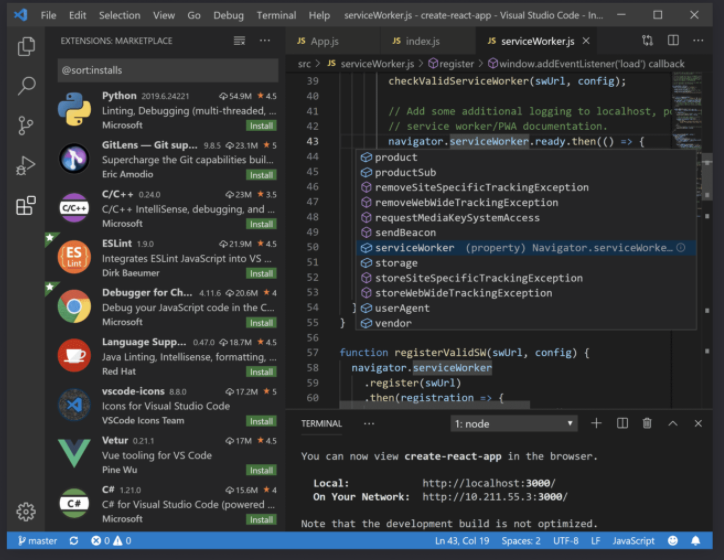
Visual Studio Code (免費)
和
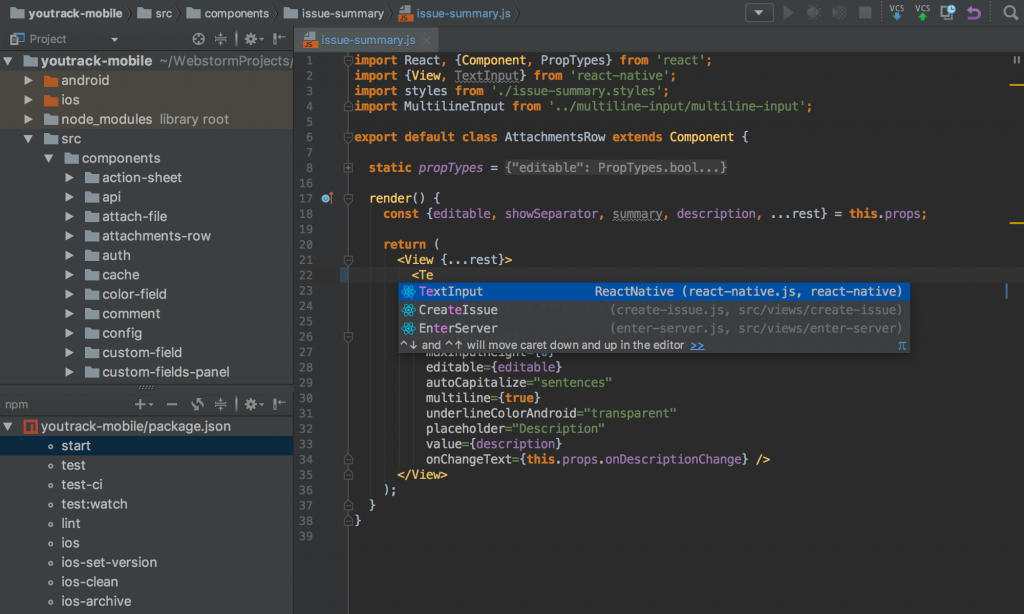
WebStorm (須付費)
只是之後的環境都會以Visual Studio Code 當作主要的開發環境使用
雖然之前有體會過WebStorm,只是還沒體會到強大之處就過試用時間了
不過還是有蠻多支持者就是了,畢竟敢收費一定還是有過人之處
WebStorm (收費)

官網:https://www.jetbrains.com/webstorm/
Visual Studio Code (免費)

官網:https://code.visualstudio.com/
VS Code使用到現在讓我喜歡的點有幾項
再來介紹幾款我覺得要裝的插件
插件該怎樣安裝呢
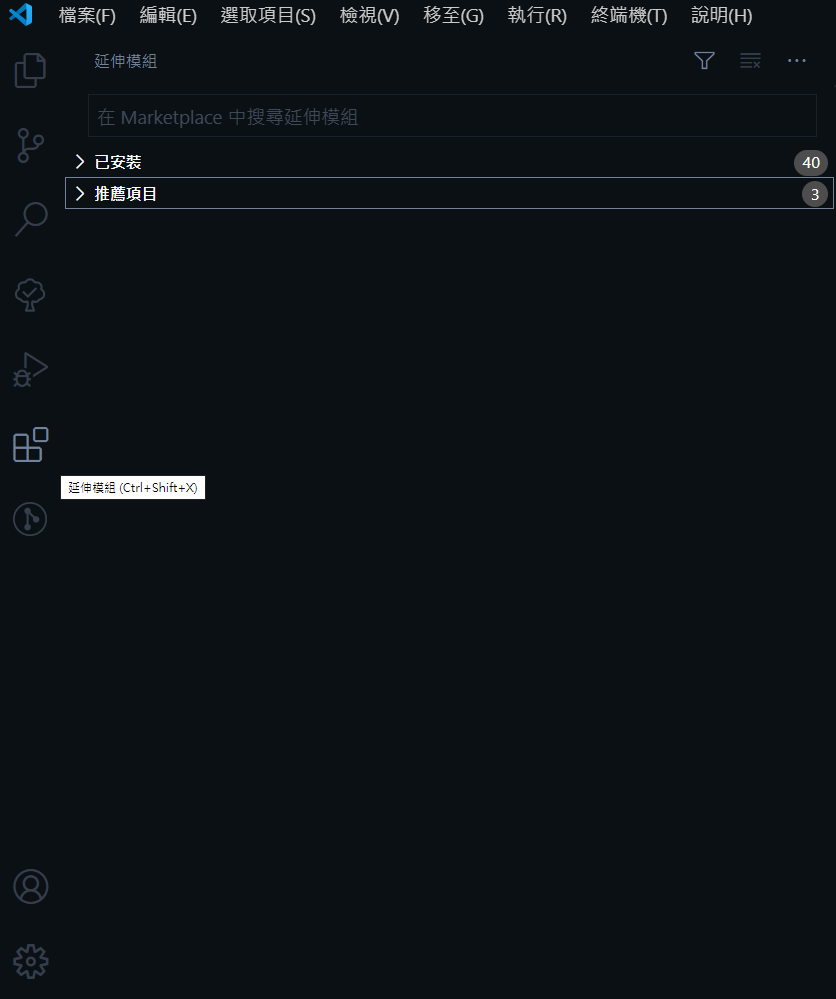
在左邊找到
延伸模組 的圖樣,點下去
上面輸入名稱就能找到插件,然後就很直覺的可以按安裝摟
Chinese (Traditional) Language Pack for Visual Studio Code

看你需不需要用全英文介面裝B拉
不然我還是乖乖用中文比較習慣
Bracket Pair Colorizer 2

這個對於自己到底括到第幾個括號真的很有幫助
有多有少只要對顏色就好了
Better Comments
這個可能會有人說不算是必裝,但我認為是
因為對於新手來說或是大專案要讓人可以快速理解,寫註解是必須的
那有個小工具能夠讓註解有自己的獨特顏色,用來提醒或是和程式碼區別開
不是很好嗎?
TODO Highlight
// TODO
這樣寫註解,就會幫你高亮表示,一眼就能看到這邊有個待處理的部分
Prettier - Code formatter

這個之後會再拉出來說一些細節設定
這個對於統一全公司或是同專案的程式碼寫作風格非常有幫助
就不必再說到底要不要加逗號拉,加分號之類的問題,直接用程式幫你format
明天會再介紹前端該裝的一些插件
